つい先日初めてAnima2Dを使ってアニメーションを作りました。
ガッタガタですが1枚の画像から動かせるようにはなりましたw
この記事は動かせるようになるまでにお世話になったサイトのまとめです。
順番に紹介していきます。
①最初にやることをさらっと確認】
techblog.sega.jp
http://next-next.com/2018/08/
おそらく一番見ることになるであろうサイトです。
1つめはプロが作っているので情報がまとまっています。
注意ですが、さらっと眺めるだけにしてください。
細かく見るとわからないことだらけでやる気がなくなります。
2つめはこれからやることと参考になるサイトがとてもよくまとまっています。
②アニメーションを作りたい画像の用意とどう動かすかを考える】
①で紹介したサイトで記載されていることですが、
先にアニメ―ションを考えとかないと切り抜きができません。
迷ったら関節で切るのが良いとのことです。
③切り抜いて保存
Photeshopなんて持ってないのでGIMPで行きました。
動かしたいパーツごとに切り抜きます
https://synclogue-navi.com/gimp-trimming#heading9
切り抜いてバラバラになったやつを1枚にまとめて保存します。
https://gimp日本語.com/gimp-image-transmission-png-save/
余白が多くて無駄、と思ったらサイズを変更してみましょう。そして保存
https://synclogue-navi.com/gimp-size#heading3
④Unityでパーツを分割する
GIMPでボタン作成!Unityでスライスして使ってみるよ! - 週刊SleepNel新聞
1枚になったパーツをUnityで扱えるよう分割しましょう。
⑤お試し体験してみる
Unity Anima2Dについてのメモ書き - Taka8’s blog
この先アニメーションつけれるようになるまでが躓きやすいので
一回既に用意されている恐竜の素材で骨組みをつけて動かす体験をしてみましょう。
これができるようになると自分の素材でも動かすことが出来ると思います。
あと自分が躓いたことですが
「手順通りなのに骨しか動かねえ!!!!!!」と数回キレました。
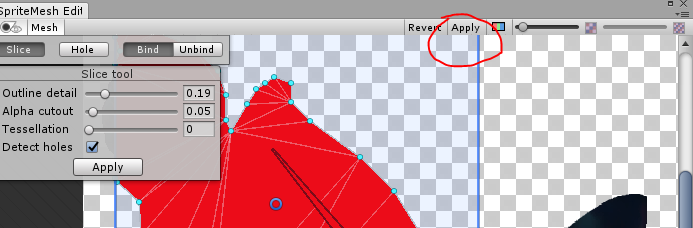
その原因はbindをした後Applyボタンを押していなかったためです。
これ割と見落としやすいポイントな気がするのでお気を付けくださいませ。

⑥アニメーション作って保存
あとは下記サイトの手順3、4を行っていくとアニメーションが作れるようになると思います。
※再掲です。
http://next-next.com/2018/08/
アニメーションクリップを作る時に躓いたことですが、
初回はCreateボタンが表示されているのに
それ以降はCreateボタンが表示されなくなります。
「これ一つしかつくれねぇの?複数作るにはどうすりゃいいんだよ」となり
いろいろ探しましたが公式のマニュアルに記載されていました。
Creating a New Animation Clip - Unity Manual
これらを行ってどうにかアニメーションを作ることができましたが
まだまだ知識が足りておらず、思い通りに動かすことはできていません。
今後も触ってみようと思います。