当ブログはminimalismを使用しています。
元々シンプルでスッキリしてるテーマなので
そのままでも十分良いのですが
更にスッキリさせたりメリハリをつけたりと
色々カスタマイズしました。
この記事では行間と
コードブロックのカスタマイズで
行ったことを記載しています。
デザインのカスタマイズの仕方
左上か右上から開くボックスの中から
デザイン→スパナアイコンを押し、
下の方にデザインCSSがあるのでそこに
コードを記入します。

行間の調整
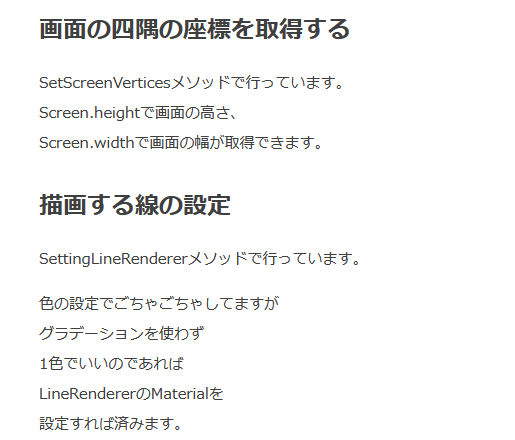
下記の画像はカスタマイズする前の
当ブログの記事の一部なのですが
文章の行間をもう少し狭くしたかったので
調整しました。
 |
/* 行間の調整 */ .entry-content { line-height: 30px; }
元は行間34pxだったところを
30pxに変更してみました。
若干ですけどコンパクトになった気がします。
コードブロックのカスタマイズ
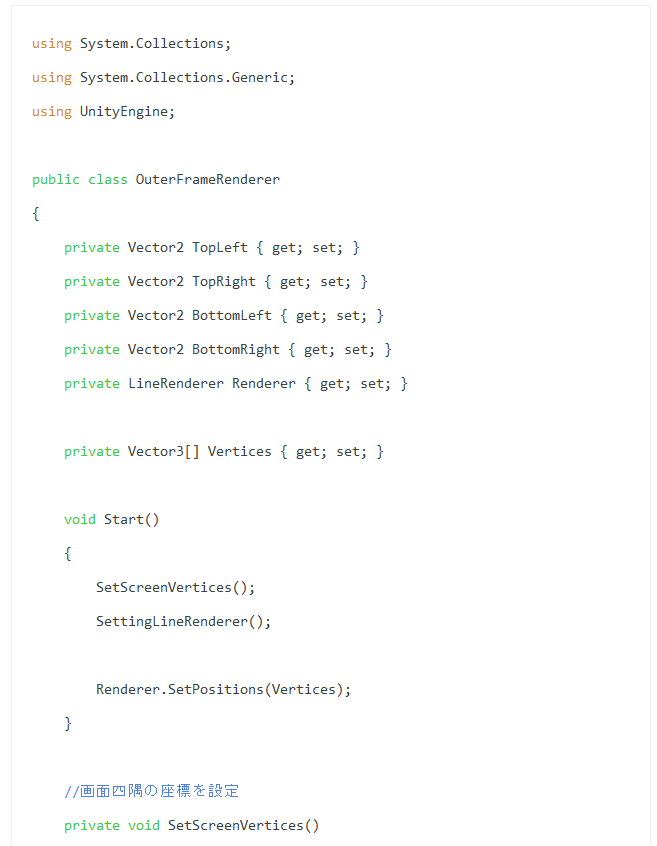
下記の画像が変更前のコードブロックです。
 |
コードのほんの一部を表示しただけで
記事の1スクロール分を使ってしまっています。
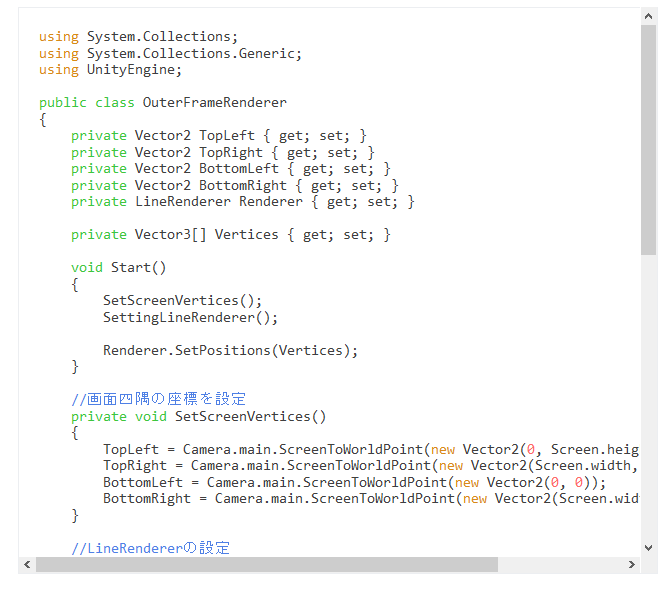
これを調整した結果とCSSがこちら。
 |
/* Codeブロック内の指定 */ .entry-content pre.code { line-height: 1.1em; /* pre領域の最大高さ */ max-height: 35em; /* 領域をはみ出た場合の処理。autoで通常はスクロールバーが出現 */ overflow: auto; }
このコードはこちらの記事を
参考にしました。
これでかなりスッキリしました。